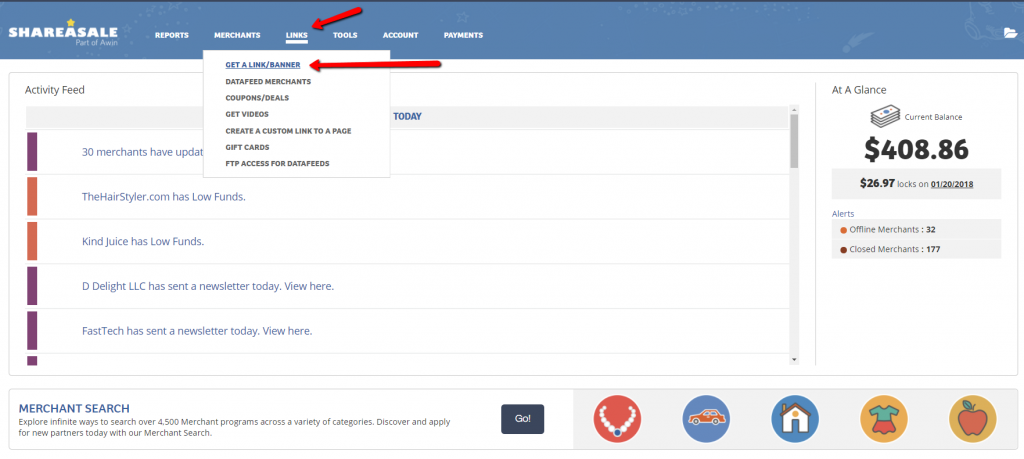
Start by logging in, and going to the Links –> Get A Link page inside the interface.

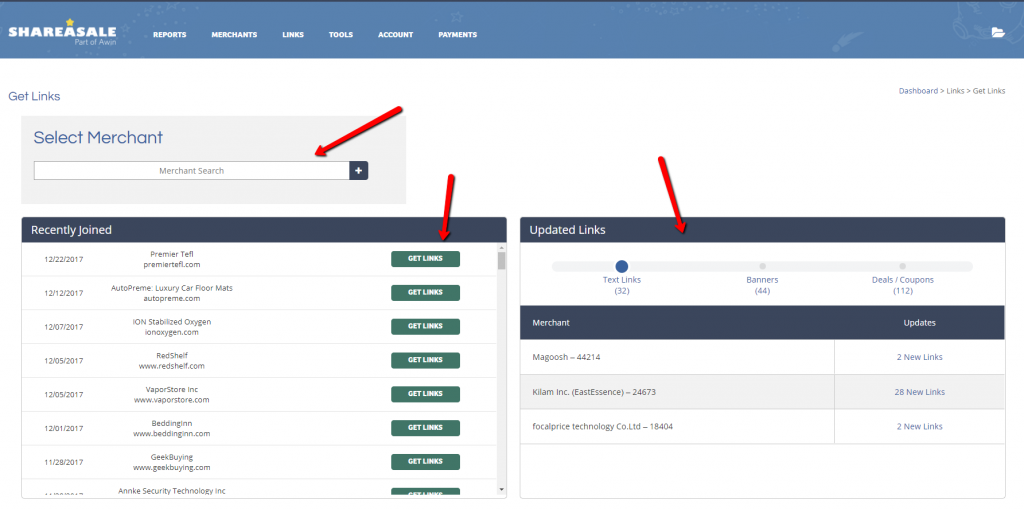
If you’ve only joined 1 Merchant, they will be easy to find on this page. If you’ve joined quite a few you may want to start with first filtering the list down a bit.
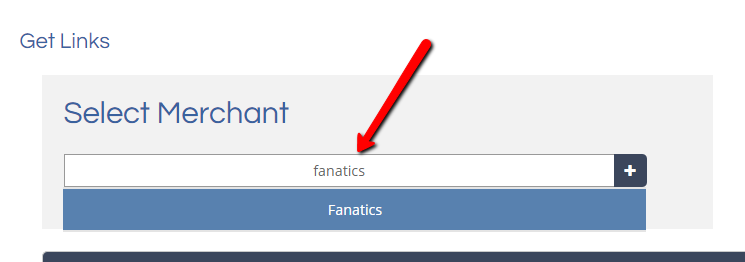
Once you find the Merchant you are looking for just click on the Get Links link next to that specific Merchant.


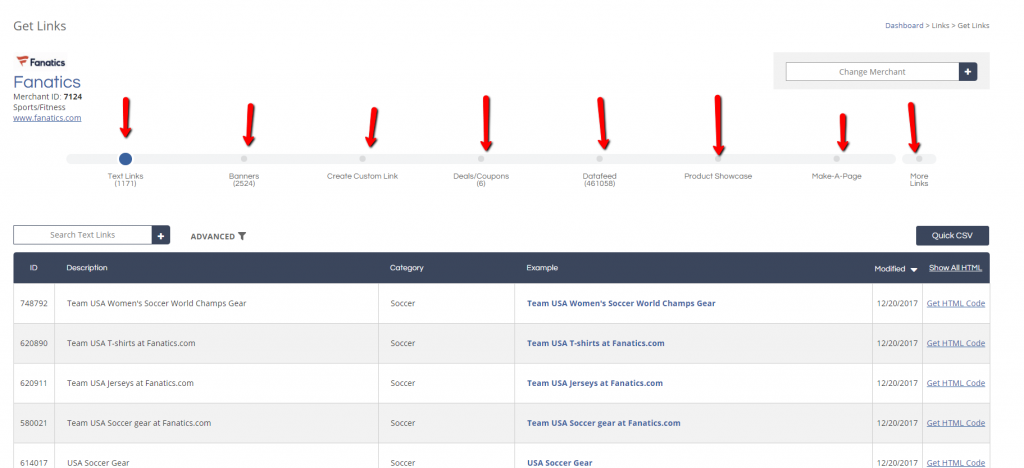
Don’t be Intimidated by the Multitude of Choices!
Merchants need to provide a lot of variety – from Banners to Coupons, even Videos and Datafeed links. For starters, don’t worry about all of that variety – feel free to browse around if you would like, but one of the core functions is just to get a simple text link so that you can create your own link on your blog.

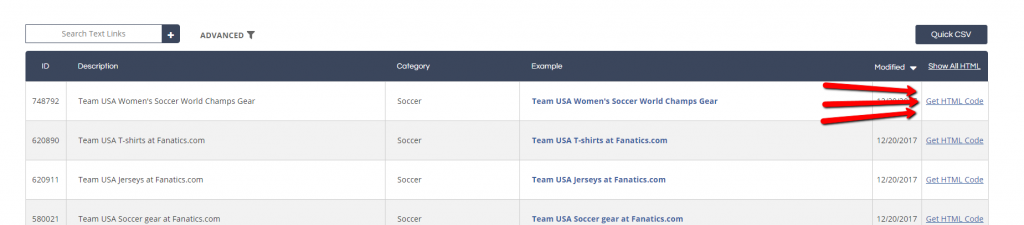
In the text links tab – just choose the one that suits your need such as the one specifically for the “Default Link” or “Homepage”. If you are looking to link to a different category that comes in a little different lesson but just stay with me for a bit… :)

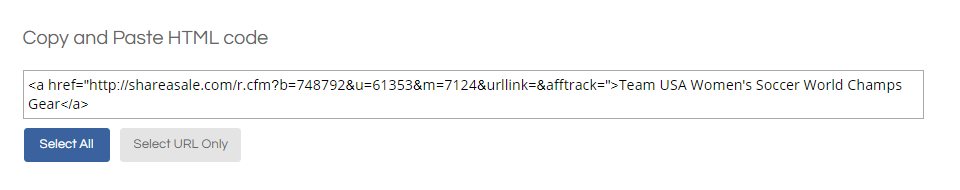
Clicking on the “Get HTML Code” will show both a raw link, and basic HTML to post on your blog.


I have a blog post called the Affiliate Marketers Toolkit – where I recommend GoDaddy as a hosting product. That link was not an Affiliate Link – and I’m going to show you how to turn it into one.

Note the section of my post below that is a link to GoDaddy WITHOUT being an Affiliate link.

Using the same process shown above in the “Get A Link” section – I am grabbing the raw link code for this specific Merchant.

Here it is….

Inside WordPress, I am now highlighting the word I want to link from, and clicking on the Linking function built in to WordPress.

Now, take the code you were given by ShareASale, and link to it in the URL field.

Voila! You’ve got an Affiliate linked post.

Ok, now it is your turn! Shoot me an email to brian@shareasale.com and tell me where you are at with all of this, and how we can help you better your Affiliate Marketing efforts. I hope this got you past the basics and I want to show you more – but first I want to find out who is interested! So shoot me an email, and I’ll help you!
